
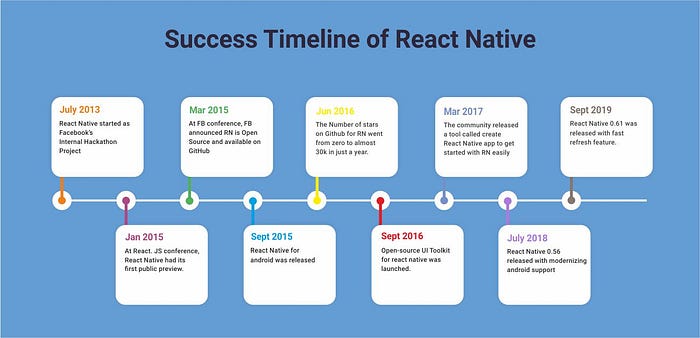
While the Javascript libraries are bringing all good things to the web industry, little did we know that they would become a boon to the mobile development world as well. In 2015, Facebook introduced React Native, a Javascript Framework for developing user interfaces, however, instead of the web, it targets the mobile.

React Native enables developers to build applications that are compatible with iOS, Android and other operating systems. Features like single code reusability and Native-like performance make React Native the top choice for cross-platform app development. From Facebook to Tesla and Skype, there are n number of tech giants that have utilized React Native to build their application. Here, have a look into top 10 popular apps built with React Native.
And, if you are here to find React Native app development costs, then you must be already aware of the benefits of the framework. But, before drilling straight into the React Native app cost, let’s have a look at the factors that play a significant role in determining the cost of React Native app.
React Native App Development Cost: The Contributing Elements
Before we proceed to highlight elements that contribute to React Native hourly rate, we need to know that there are some stages in the mobile app development process that are common in both a Native and React Native app development. Hence, these factors aren’t considered here as a deciding factor. They are:
- App Discovery Cost
- App Deployment Cost
So, let’s have a look into the elements that contribute to React Native App Cost:
App Complexity
The type of app you are planning to build and features that you wish to integrate into the app defines the level of complexity of your app. The app could be of low complexity, medium complexity, and high complexity, depending on the factors as follows:
Admin Panel is that part of the application that helps app owners keep track of app activity, update content, view statistics, and more. All in all, the admin panel is the part that app owners access to manage the app. The more features you want in the admin panel, the more complex the app will be and the more will be the cost of the app.
When it comes to backend development, there are two options available — BaaS and Custom. If you choose BaaS, you will get ready-made backend architecture and if you choose Custom, you will get the mobile app architecture designed as per your demands.
To make your app more user-friendly, you would need to integrate it with other app’s functionality. For instance, for login and payments, you require third-party integration. This integration is not easy, the more number of integration you want to include in the app, the more complex the app will become. This will further increase the React Native hourly rate.
The modern-day mobile devices and Smartphones come packed with different features such as GPS, Barometers, Bluetooth, and more. Depending upon the type of app you want to build, you may need to link these features without your app to enhance its performance. This also contributes to the react developer hourly rate.
Most of the apps come with in-app purchase functionality. Adding in-app purchases further increases the react developer hourly rate as this feature is tough to integrate. The number of in-app purchase options is directly proportional to the cost of developing the app
Most of the Enterprise apps demand integration with in-house Enterprise/Legacy systems. These applications mostly fall under the category of medium to high complexity scale.
Social Add-ons
Almost all the customer-centric apps come integrated with social channels or social add-on features. If you are planning to launch one such app, then have to consider the cost of social add-on as well.
Distribution of App
While estimating the cost of react native app development, don’t forget to calculate the distribution cost. App store and Google Play store charge upto $100 for developer license cost. You might also need to take permission from the host regarding security policies.
User Authorization
If you are devising to build a React Native app without any kind of logins or authorization, then the cost will be less. However, if you want to include user Authorization features, then the React Native app development cost would be a bit more than the apps that don’t require role-based authorization checks.
App Design
What will keep your users stick to your app? Smooth transitions from one screen to another, efficient user-flow, well-timed animations, ease of placing orders, delightful app navigation and more.
The designing of screens, navigation and unparalleled user experience that you aim to deliver to your users is directly associated with the costs. However, the good news is that this cost reduces to half when you are designing an app using React Native framework as you have to design a single app for iOS and Android platforms.
App Category
App elements like several real-time users, functionality, security considerations and more, determine the app category. The more the intricacies the more will be the app development cost.
For example, a standalone app like a calculator or timer will cost less as compared to eCommerce or Food delivery app.
App Maintenance
Undoubtedly, the expenses do not end with the launch of an application. Recently, we helped Strat-O-Matic to upgrade their legacy technology. We employed our pragmatic approach and technical expertise to help the fantasy sports game company migrate from C/C++ to a modern infrastructure using React Native and Node.js as tech stack. The updated app helped the client achieve global dominance. The app also gets featured in The New York Times and Forbes.
App maintenance cost mainly covers design changes, app bug fixes and app updates.
Team Size
The cost of developing an app is also dependent on the size of the development team. When you are planning to develop React Native app, you have three options:
- Hire freelancers
- Hire a mid-cap company
- Hire a high-cap company
No doubt, hiring freelancers is a cost-effective option. However, hiring freelancers is not good when it comes to quality. Collaborating and communicating with freelancers is also quite a challenging task. On the other hand, if you partner with a high-cap company, their base price could be high because they would have already set high standards in the market.

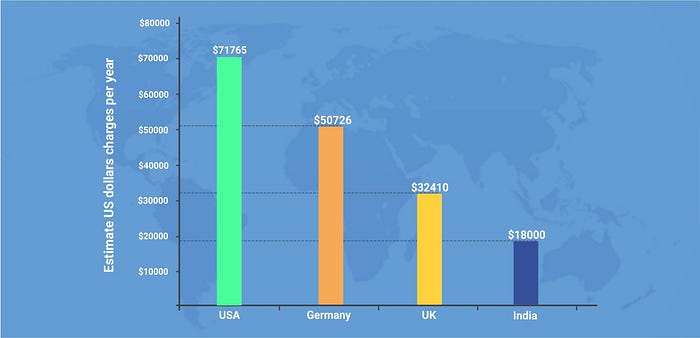
Going for a mid-cap company is a good option in this case. The hourly app development cost of a mid-cap company is 41 USD (which is equal to £31). These companies are more open to execute innovative app ideas because they strive to boost their growth by delivering state-of-the-art applications.
Let’s now have a look at some factors that further increase the React Native App Development Cost
What are the Factors that Add to React Native App Price?
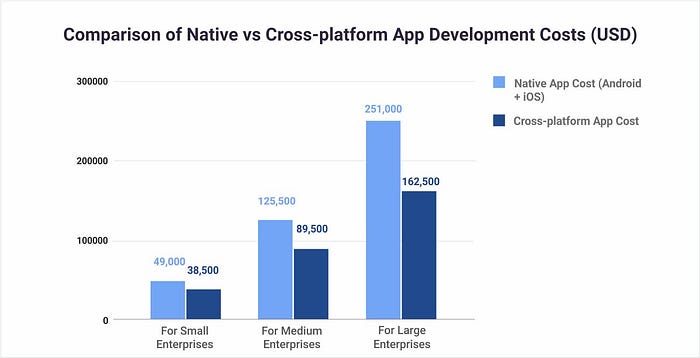
No doubt, using common code for the development of Android and iOS platforms reduces the time and cost involved in app development. Shared codebase, more often than not, makes apps appear similar on both the platforms which impact the performance of the application.
Optimizing the app platform-wise further increases React Native App Cost.
React Native comes with a low-learning curve, however, if you have a team of Native app developers then you have to invest time and money to make them learn a new skill. Instead, you can choose to hire a React Native app development company as this option can save your time and help you launch your application soon.
When compared to Native apps, React Native Apps offer less security. The solution to this is hiring a team of QA experts which specialize in testing and maintenance of cross-platform apps.
These were the factors that can increase the React Native app price. However, there are also ways that can reduce the overall cost involved in React Native app development.
Factors that make React Native App Development Affordable Option
Picking React Native framework means you need to hire only one team for developing the app, instead of two different teams of Android and iOS developers.
React Native framework allows developers to speed up development by providing them with a skeleton framework to work on. Less time means less money spent on development.
Developers will be working on shared code to develop an app that supports both Android and iOS platforms. This makes their job easy, reduces the development time and eventually the development cost.
Before signing off, have a look at why React Native is an affordable option.
What makes React Native a Cost-Effective Solution?
Choosing a cost-effective solution is always at the back of the minds of many business entities when planning an app for Android and iOS platform. Both of these platforms come with high development and maintenance cost. However, React Native framework gives companies an opportunity to breathe free and get a mobile app solution for their business without worrying about the cost.

React Native allows developers to use the same code for Android and iOS platforms, which means there is no need to learn C++, Java, Swift or any other programming languages. Furthermore, developers with good knowledge of Native UI library and hybrid app development can build an amazing app using the framework. This means there are lesser expenses on the training of developers and also the time involved in app development is reduced by 50%. The lesser the time spent in the development process, the lower is the development cost.
Apart from cost-savings, there are many more reasons to choose React Native framework for cross-platform app development, have a look -
Signing Off
These were some of the contributing factors that you need to consider while planning for React Native app development. Assigning numbers to the individual factors can only be achieved after an in-depth understanding of the project.
Get in touch with our team of React Native app development experts to discuss your project idea and get an estimated cost range based on your app’s model.
Originally published at https://www.systango.com on September 4, 2020.
